QueryPie と Figma、ぴったりと合った協力の極意
November 22, 2024

2015年に Figma が登場したことは、協力と効率性の面で大きな変化をもたらしました。それまでデザイナーたちは主に Sketch、Photoshop、Adobe XD といったツールを使用してきましたが、これらはプロトタイピングやUI/UX設計、グラフィックデザインには適しているものの、コラボレーションに必要な機能が欠けていました。ソフトウェアの進化とともにデザイナーの業務範囲は広がりを見せてきましたが、過去にどのようにデザイン作業が行われていたのか、そして現在の QueryPie の コラボレーションアプローチに至るまでの革新の流れを見ていきましょう。
コラボレーションの思い出: ほんの数年前のこと…
- ファイル共有の手間
部門間での企画書やデザイン、各種文書のファイルのやり取りは非常に非効率的でした。バージョン管理が難しく、特に大容量ファイルの保存や転送には多くの制約がありました。 - 最終バージョン確認の難しさ
複数のバージョンが作成される中で、どのファイルが最新のバージョンなのかを確認することは簡単ではありませんでした。チームメンバー間で混乱が生じ、最終的な成果物を一貫して管理するのが難しかったです。 - 同時作業の制約
企画、デザイン、開発の各段階でフィードバックを反映させ、レビューが完了してから次の段階に進む必要がありました。そのため、履歴管理が難しく、プロジェクト全体の期間が長くなりました。 - 非効率的なコミュニケーション
特にリモートワーク環境では、チームメンバー間でのコミュニケーションがスムーズではなく、その結果、プロジェクトの質が低下することもありました。コラボレーションツールが不十分だったため、多くの情報をメールや別のメッセージングツールでやり取りする必要があり、効率が低下していました。 - デザインと開発画面の差異
デザイン画面と実際に実装された画面との違いを文書で作成して共有し、検証するプロセスは時間も労力もかかり、ストレスを感じることが多かったです。 - 追加的なコスト
各種企画書やデザインファイルを作成するために必要なツールの購入や管理にかなりのコストがかかり、さまざまなバージョンのライセンスやアップデート費用が無視できない負担となっていました。

Which One is the Final Version? Let’s Leave it to Chance.
QueryPie のデザイン、なぜ Figma なのか?
QueryPie は成長を続ける中で、顧客の増加とともにそのニーズが多様化し、頻繁に変化しています。これに伴い、QueryPie が作成しなければならない成果物の量も増え、複数のプロジェクトが並行して進行することがよくあります。このように複雑なデザイン作業環境において、Figma は非常に優れたコラボレーションツールと言えます。その主な理由は以下の通りです:
- Figma はクラウドベースのリアルタイムコラボレーションツールで、複数の部門の社員が同時に作業できる環境を提供します。
- コンポーネントシステムを活用することで、再利用可能なデザイン要素を用いて一貫性を保ちながら、コストを抑えたデザインが実現可能です。
- さらに、開発者はデザインに必要なコードを自動生成することで、正確な画面実装が行えるようになります。
- 多様なコラボレーション機能により、コミュニケーションにかかるコストを大幅に削減することができています。

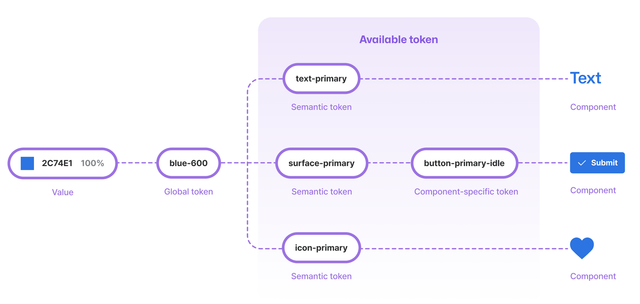
QueryPie Design System Token Structure

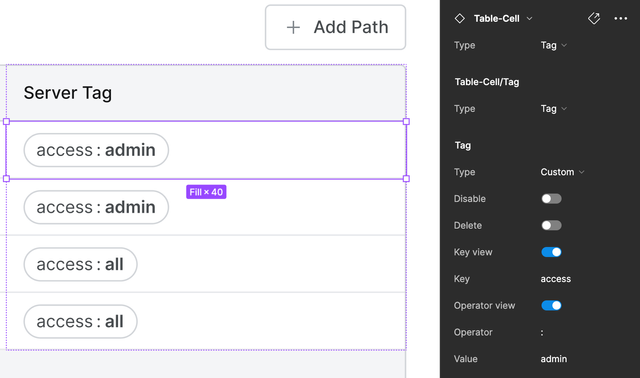
Advanced QueryPie Design System

Dev-mode that Eases QA Burden
QueryPie における効率的なコラボレーションプロセス
QueryPie では、Figma を活用して企画、デザイン、開発チームがリアルタイムで協力しています。この取り組みによって、デザインの品質や生産性、コスト効率、そしてコミュニケーションの面で大きな効果を上げています。
- 企画段階 企画者は Figma でプロジェクトのアイデアをデザインシステムを使って視覚的に表現し、これを基にチームメンバーと議論して方向性を設定します。この過程で、さまざまな意見をリアルタイムで反映させることができます。
- デザイン段階 デザイナーは企画者の要求と Figma の企画画面を参考にしてデザイン作業を進め、この過程でも Figmaを通じて企画者と継続的にコミュニケーションを取ります。PM チームと開発チームはコメント機能を使って即座にフィードバックを交わすことができ、追加の会議なしでも必要な修正を迅速に反映することができます。また、デザイン案が変更されるたびにリアルタイムで更新され、常に最新のデザインを確認することができます。
- 開発段階 開発者は Figma が提供する開発モードを活用してデザインファイルを確認し、必要なリソースを直接抽出して使用することができます。デザインガイドラインや視覚的要素を直接確認しながら作業することで、デザインの意図に沿った実装が可能になります。これにより、繰り返しのコミュニケーションを減らし、効率的な作業フローが生まれます。
- QA およびフィードバック 最終製品が完成すると、QA チームは Figma の企画画面とスペックを確認してテストを実施し、QA プロセスで発生したデザインに関するフィードバックを提供します。
効率性とコラボレーションを重視する QueryPie と Figma の共通の理念
グローバル B2B SaaS 市場の新たな基準を作り上げている QueryPie と Figma は、**「効率性とコラボレーション」**という価値を共有している点で共通しています。
- コラボレーションを通じた問題解決
QueryPie は、すべてのチームメンバーがリアルタイムでコミュニケーションを取り、協力する文化を重視しています。チーム間で経済的な制約なく、企画からデザイン、開発、QAに至るまで、すべてのプロセスを協力して最良の結果を生み出しています。Figma も同様で、Figma はクラウドベースのリアルタイムコラボレーションツールとして、デザインチームだけでなく、複数の部門が同時に作業し、フィードバックを反映できるように設計されています。 - 一貫性と再利用性の価値
QueryPie はすべての作業で効率性と一貫性を維持することが重要であり、デザインシステムなどの原則に従って変更が全体に即時反映される最適なプロセスを持っています。Figma はコンポーネントシステムを通じて、一貫性と再利用性を最大化しています。これにより、デザイナーは作業の重複を減らし、チームは1つの目標に向かって整った作業を進めることができます。 - オープンなコミュニケーションと透明性
QueryPieは、すべてのチームメンバーが自由に意見を共有し、それを基により良い方向を共に見つけていく文化を推進しています。これは、Figma の「誰でも参加できるデザイン」という哲学と完全に一致しています。Figma は、さまざまなチームメンバーが平等にアクセスし、作業に貢献できる環境を提供しています。 - 顧客のための革新
QueryPie は、顧客のデータ保護体験を改善するための革新を絶えず続けています。Figma もまた、ユーザーの生産性を最大化し、創造的な作業を支援するために直感的で使いやすいツールを提供し続けています。一見異なるように見えるこれらの2つは、逆説的に非常に似ていると言えるでしょう。
このように、異なるようで似ている共通の哲学が、QueryPie がより良い顧客体験を作り出すために Figma を代替不可能なパートナーにしている理由です。QueryPie は Figma を通じてデザイン品質、生産性、経済性、コミュニケーションの面で得た肯定的な効果を活かし、より良い製品を作るための革新を今後も続けていきます。