QueryPie와 Figma, 딱 맞아떨어지는 협업의 정석
November 22, 2024

2015년 Figma의 출시로 협업과 효율성 측면에서 큰 변화를 가져왔습니다. 오랜동안 디자이너들은 Sketch, Photoshop, Adobe XD와 같은 툴을 주로 사용해왔습니다. 이는 프로토타이핑, UI/UX 설계, 그래픽 디자인에 적합했던 반면, 협업에 필요한 기능이 부족한 단점도 있었습니다. 소프트웨어의 발전과 함께 디자이너의 업무 영역이 확장되어 왔는데요, 예전에는 어떻게 일했고, 현재 쿼리파이 협업의 모습부터 예전의 디자인작업에 이르는 그 혁신의 변천사를 알아볼까요?
협업의 추억: 불과 몇 년 전인데…
- 파일 공유의 번거로움
부서 간 기획서, 디자인, 각종 문서 등 파일을 주고받는 과정은 꽤나 비효율적 이었습니다. 버전 관리가 어렵고, 특히 큰 용량의 리소스들은 저장과 전송에 많은 제약이 따랐습니다. - 최종 버전 확인의 어려움
여러 버전의 파일이 생성 되면서, 어떤 파일이 최신 버전인지 확인하는 일도 만만치 않았습니다. 팀원 간 혼선이 자주 생기고, 최종 결과물을 일관되게 관리하기엔 어려움이 있었습니다. - 동시 작업 불가능
기획-디자인-개발 단계마다 피드백을 반영하고 검토를 마친 후에야 다음 단계로 넘어갈 수 있었습니다. 이로 인해 히스토리 관리가 어려워지고 프로젝트 기간이 길어졌습니다. - 비효율적 커뮤니케이션
특히 원격 근무 환경에서는 팀원 간의 커뮤니케이션이 원활하지 않았고, 이로 인해 프로젝트의 질도 저하될 수 있었습니다. 협업 툴이 충분치 않아 많은 정보를 이메일이나 별도의 메신저를 통해 전송해야 했기 때문에 효율성이 떨어졌습니다. - 디자인-개발 화면의 차이
디자인 화면과 실제 구현된 화면의 차이를 문서로 작성해서 공유하고 검수하는 과정은 상당한 시간과 많은 스트레스를 동반했습니다. - 추가적인 비용
각종 기획서 및 디자인 파일을 제작하는 데 필요한 툴의 구매/관리에도 상당한 비용이 들었습니다. 다양한 버전의 라이선스와 업데이트 비용은 무시할 수 없는 부담이었습니다.

어떤게 최종본일까? 운에 맡겨본다.
쿼리파이 디자인, 왜 Figma인가?
쿼리파이가 성장하면서 고객의 증가와 더불어 고객의 요구사항이 다양하고 빈번해지고 있습니다. 이에 발맞춰 쿼리파이가 만들어 나가야 할 결과물의 양이 비례하는 한편, 동시다발적으로 프로젝트가 진행되어야 하는 경우도 자주 발생합니다. 시공간이 복잡하게 얽힌 쿼리파이와 유사한 디자인 작업 환경에서 Figma는 상당히 훌륭한 협업 도구라 할 수 있습니다. 가장 큰 이유로는:
- 실시간 협업이 가능한 클라우드 기반으로 다양한 부서의 크루들이 동시 작업이 가능합니다.
- 컴포넌트 시스템을 통해 재사용 가능한 디자인 요소로 일관성을 유지하고 경제성을 추구합니다.
- 개발자가 디자인 구현에 드는 코드를 자동 생성해 정확한 화면을 구현하고 있습니다.
- 다양한 협업 기능으로 커뮤니케이션 비용을 크게 절감시키고 있습니다.

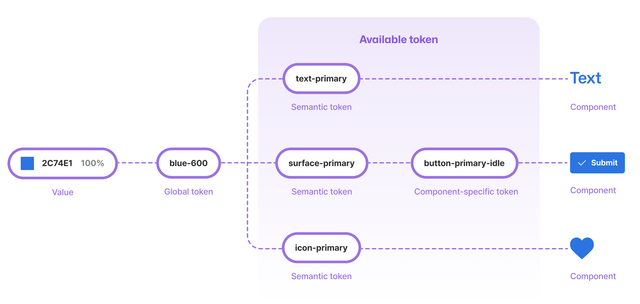
쿼리파이 디자인 시스템 토큰 구조

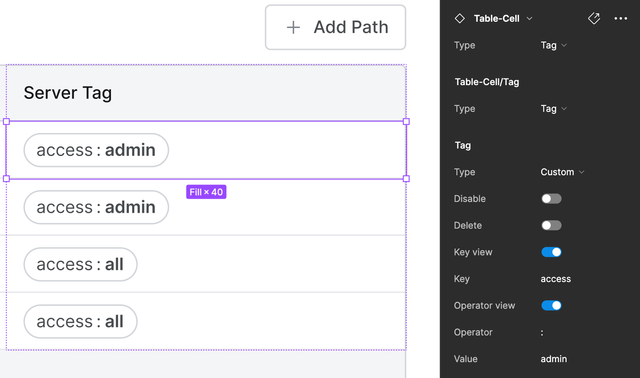
고도화된 쿼리파이 디자인 시스템

QA 부담을 덜어주는 dev-mode
쿼리파이의 효율적 협업 프로세스
쿼리파이에서는 Figma를 통해 기획과 디자인, 개발팀이 실시간으로 협업하고 있으며, 이를 통해 디자인 품질, 생산성, 경제성, 커뮤니케이션 측면에서 큰 효과를 얻고 있습니다.
- 기획 단계 기획자는 Figma에서 프로젝트의 아이디어를 디자인 시스템을 이용하여 시각적으로 표현하고, 이를 바탕으로 팀원들과 논의하여 방향성을 설정합니다. 이 과정에서 다양한 의견을 실시간으로 반영할 수 있습니다.
- 디자인 단계 디자이너는 기획자의 요구사항과 Figma의 기획 화면을 참고해 디자인 작업을 진행하며, 이 과정에서도 Figma를 통해 기획자와 지속적으로 소통합니다. PM팀과 개발팀은 댓글 기능을 사용해 즉각적인 피드백을 주고받을 수 있어, 추가 회의 없이도 필요한 수정 사항을 빠르게 반영할 수 있습니다. 또한 디자인 시안이 변경될 때마다 실시간으로 업데이트되어 항상 최신 디자인을 확인할 수 있습니다.
- 개발 단계 개발자는 Figma에서 제공하는 개발 모드를 활용하여 디자인 파일을 확인하고, 필요한 자원을 직접 추출하여 사용할 수 있습니다. 디자인 가이드라인과 시각적 요소들을 직접 확인하면서 작업할 수 있어, 디자인 의도에 부합하는 구현이 가능해집니다. 이는 반복적인 커뮤니케이션을 줄이고 효율적인 작업 흐름을 만들어냅니다.
- QA 및 피드백 최종 제품이 완성되면 QA팀은 Figma의 기획 화면과 Spec을 확인해 테스트를 진행하고, QA 과정에서 발생하는 디자인 관련 피드백을 제공합니다.
효율성과 협업 중심: 쿼리파이와 Figma 공통의 철학
글로벌 B2B SaaS시장의 새로운 기준을 만들어가고 있는 쿼리파이와 Figma는 ‘효율성과 협업’이라는 가치를 공유하고 있는 점에서 맥락을 같이 합니다.
- 협업을 통한 문제 해결
쿼리파이는 모든 팀원이 실시간으로 소통하고 협력하는 문화를 중시합니다. 팀 서로 간 경계없이 기획부터 디자인, 개발, QA에 이르는 전 과정에 걸쳐 협업을 통해 최상의 결과를 만들어냅니다. 이는 Figma도 마찬가지 입니다. Figma는 클라우드 기반 실시간 협업 도구로, 디자인 팀뿐 아니라 여러 부서가 동시에 작업하며 피드백을 반영할 수 있도록 설계되었습니다. - 일관성과 재사용성의 가치
쿼리파이는 모든 작업에서 효율과 일관성을 유지하는 것이 중요하기에, 디자인 시스템과 같은 원칙에 준하여 변경 사항이 전체에 즉시 반영되는 최적의 프로세스를 갖추고 있습니다. Figma의 경우는 컴포넌트 시스템을 통해 일관성과 재사용성을 극대화하죠. 이로써 디자이너들은 작업의 중복을 줄이고, 팀은 하나의 목표를 향해 정렬된 작업을 진행할 수 있게 됩니다. - 열린 소통과 투명성
쿼리파이는 모든 팀원이 자신의 의견을 자유롭게 공유하고, 이를 바탕으로 더 나은 방향을 함께 찾아가는 문화를 지향합니다. 이는 Figma의 모두가 참여 가능한 디자인이라는 철학과 정확히 맞닿아 있습니다. Figma는 다양한 팀원이 동등하게 접근하고 작업에 기여할 수 있는 환경을 제공합니다. - 고객을 위한 혁신
쿼리파이는 고객의 데이터 보호 경험을 개선하기 위한 혁신을 끊임없이 이어갑니다. Figma 역시 사용자의 생산성을 극대화하고, 창의적인 작업을 도울 수 있도록 직관적이고 사용하기 쉬운 도구를 제공하기 위해 혁신을 거듭하고 있지요. 다른 듯한 이 둘은 역설적으로 참으로 비슷합니다.
이렇게 서로 다른 듯 닮은 공동의 철학은 쿼리파이가 더 나은 고객 경험을 만들어가는 데 있어 Figma를 대체 불가한 파트너로 만드는 이유입니다. 쿼리파이는 Figma를 통해 디자인 품질, 생산성, 경제성, 커뮤니케이션 측면에서 얻은 긍정적 효과로 더 나은 제품을 만들기 위한 쿼리파이의 혁신은 앞으로도 계속 될 것입니다.