QueryPie x Figma: The Ultimate Guide to Seamless Collaboration
November 22, 2024

Since the release of Figma in 2015, it has brought significant changes in terms of collaboration and efficiency. For a long time, designers primarily used tools like Sketch, Photoshop, and Adobe XD. While these tools were great for prototyping, UI/UX design, and graphic design, they lacked the collaborative features essential for team-based work. As software evolved, so did the scope of a designer's role. Let's explore how design work was done in the past, and how QueryPie’s current collaborative approach has revolutionized the process from the past to now.
Memories of Collaboration: Just a Few Years Ago...
- The Hassles of File Sharing
Exchanging files, whether it was between departments for planning documents, designs, or various other files, was quite inefficient. Version control was difficult, and large files often faced significant limitations when it came to storage and transfer. - Difficulty in Confirming the Final Version
As multiple versions of files were created, identifying which one was the latest became a daunting task. Confusion between team members was frequent, and maintaining consistency in the final deliverables was challenging. - No Simultaneous Work
Each stage—planning, design, and development—had to wait for feedback and review before moving on to the next. This made history management difficult and led to longer project timelines. - Inefficient Communication
Especially in remote work environments, communication between team members was not always seamless, which sometimes affected the quality of the project. Collaboration tools were insufficient, so much of the information had to be shared through email or other messengers, leading to reduced efficiency. - Design vs. Development Screen Differences
Sharing and reviewing differences between the design mockups and the actual implementation involved significant time and stress. The process of documenting these differences and getting feedback was cumbersome. - Additional Costs
The purchase and management of various tools needed for creating planning documents and design files were expensive. Licensing and update fees for multiple versions of software became a significant burden.

Which One is the Final Version? Let’s Leave it to Chance.
Why Figma for QueryPie Design?
As QueryPie continues to grow, the increasing number of customers brings more frequent and diverse requests. In response, the volume of deliverables we need to produce grows in tandem, with multiple projects often needing to progress simultaneously. In such a complex environment, much like QueryPie’s own, Figma proves to be an excellent collaboration tool. The key reasons are:
- As a cloud-based platform, Figma allows crew members from various departments to work simultaneously, enabling seamless teamwork no matter where they are.
- Figma's reusable design elements help maintain consistency across designs while also promoting efficiency and cost-effectiveness.
- Figma generates code automatically, helping developers implement designs with accuracy and ease, ensuring the final screens are true to the design.
- Figma significantly reduces communication costs, enabling smoother and more efficient interactions between designers, developers, and other stakeholders.

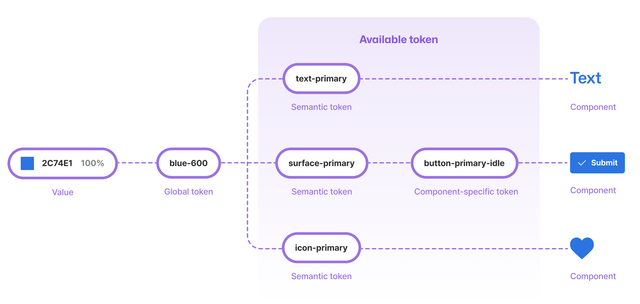
QueryPie Design System Token Structure

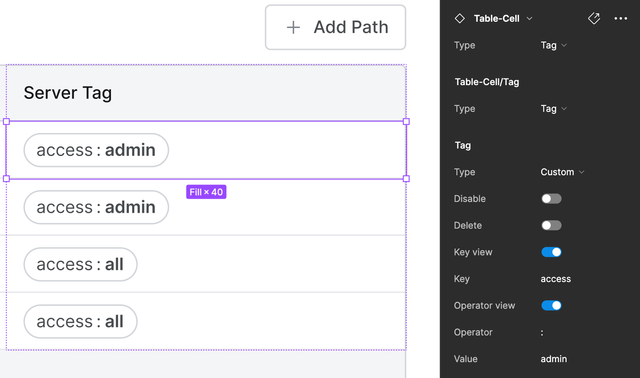
Advanced QueryPie Design System

Dev-mode that Eases QA Burden
Efficient Collaboration Process at QueryPie
At QueryPie, teams in planning, design, and development collaborate in real-time through Figma, achieving significant benefits in design quality, productivity, cost-effectiveness, and communication.
- Planning Stage Product Managers use Figma to visually represent the project idea using the design system, and based on this, they discuss with team members to set the direction. During this process, various opinions can be incorporated in real-time.
- Design Stage Designers refer to the planner’s requirements and Figma’s planning screen to proceed with design work. Throughout this stage, designers continuously communicate with planners via Figma. The PM team and developers use the comment feature to provide immediate feedback, enabling quick adjustments without additional meetings. Also, whenever the design drafts are updated, real-time updates ensure that the team always has access to the latest design.
- Development Stage Developers use Figma’s dev-mode to check design files and extract the necessary resources directly. By reviewing design guidelines and visual elements, developers can ensure the implementation matches the intended design. This reduces repetitive communication and creates a more efficient workflow.
- QA and Feedback Once the final product is complete, the QA team checks the planning screens and specifications on Figma to conduct tests and provide design-related feedback during the QA process.
Efficiency and Collaboration-Centered: The Shared Philosophy of QueryPie and Figma
As QueryPie sets new standards in the global B2B SaaS market, it aligns perfectly with Figma in the shared values of 'efficiency and collaboration.'
- Problem Solving Through Collaboration
QueryPie values a culture where all team members communicate and collaborate in real-time. From planning to design, development, and QA, teams work together seamlessly to achieve the best results. This collaborative approach mirrors Figma, which is a cloud-based real-time collaboration tool. Figma is designed not only for design teams but also allows multiple departments to work simultaneously, incorporating feedback in real time. - The Value of Consistency and Reusability
For QueryPie, maintaining efficiency and consistency in all tasks is essential. With principles like the design system in place, any changes are immediately reflected throughout the process. Figma maximizes consistency and reusability through its component system, enabling designers to reduce redundancy in their work and allowing teams to work toward a unified goal. - Open Communication and Transparency
At QueryPie, every team member is encouraged to freely share their opinions, helping to find better solutions collectively. This philosophy closely aligns with Figma's approach to design, where everyone can actively participate. Figma creates an environment where team members from various departments have equal access and the ability to contribute to the design process. - Innovation for Customers
QueryPie continuously innovates to improve customer data protection experiences. Similarly, Figma evolves to provide intuitive and easy-to-use tools that maximize productivity and assist in creative work. While the two may seem different, they share much in common.
This shared philosophy, though seemingly different, makes Figma an indispensable partner for QueryPie in its pursuit of delivering a better customer experience. The positive effects that QueryPie has gained from Figma in design quality, productivity, cost-effectiveness, and communication will continue to fuel QueryPie’s innovation in creating better products in the future.